HTML, Visual and XML Sitemaps, in general, is a diagram with a hierarchy that allows you to see the structure of a site. Sitemaps establish the taxonomy of a website. Taxonomy is the term used to categorize objects. Also, to identify the relationships and similarities between content.
Taxonomies on websites make it simpler for visitors to use the site and find the information they’re looking for. Sitemaps help us understand which pages belong where and the ways that specific pages are linked.
There are a variety of kinds of sitemaps:
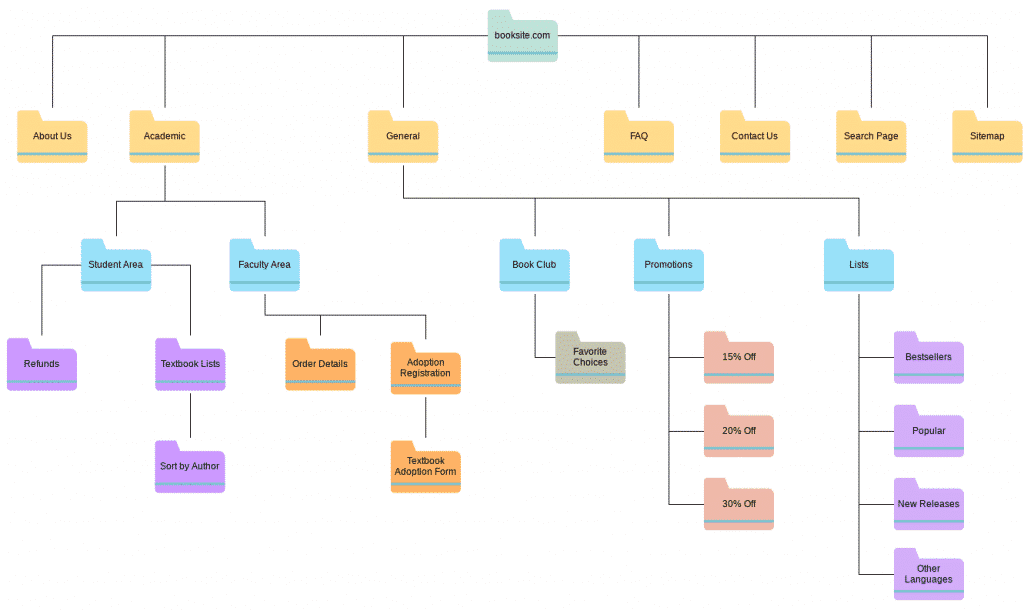
Visual Sitemaps

A visual sitemap resembles a tree diagram of a family or flow chart and illustrates how web pages connect to each other. Visual sitemaps can also be described as a hierarchical diagram that illustrates the structure of information on websites. It provides an image of the structure of the website and the way that different sections are connected.
For smaller websites, I typically outline in Word to create a visual sitemap. For larger to medium websites, visually-oriented sitemaps can ensure that nothing is left out of the layout and it’s not duplicated. It may assist in the creation of content similar to an outline.
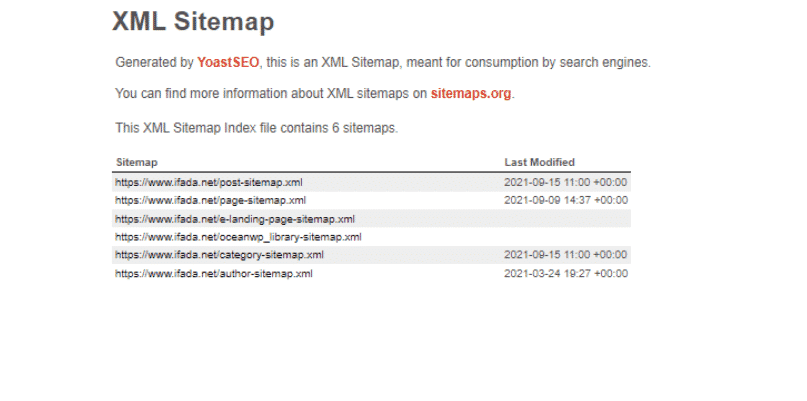
XML Sitemaps

XML sitemaps assist search engines in finding the web pages of your site by providing the URL of your site that is a detailed map of all the pages of your website. This assists search engines in prioritizing pages.
An XML sitemap will be a text file that users or visitors can view or download. It was specifically created and designed for search engines and also to increase the SEO of a website.
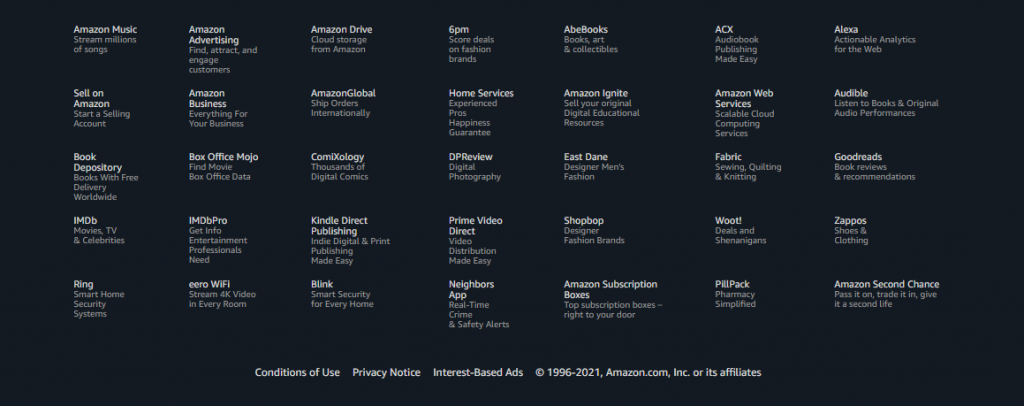
HTML Sitemaps

An HTML sitemap can be a helpful tool that users of your websites can use. An HTML sitemap is simply a list of clickable pages. Sitemaps of this kind typically include all pages of the site, from primary pages to the subpages. They aid users in finding the location they are in and what information is on the site to navigate to the desired location.
A site with a solid information structure and navigation system does not require a sitemap (especially for small and medium-sized websites). The site’s design must communicate to the user exactly where they are and the direction they would like to take.
HTML sitemaps are helpful for websites with vast amounts of content, mainly when the user prefers to browse instead of search.
Important OF Visual Sitemaps
Visual sitemaps are crucial since they’re among the initial steps to create the new site (or redesigning one already made). They are essential in managing and creating content and serve as an inspiration point in wireframes, graphic mock-ups, and interactive prototyping.
Since they affect the end product, clients must provide an honest review of the sitemap. When looking over the sitemap, think about whether every page is depicted. Does the arrangement of the pages follow logical logic? Does the information in the sitemap satisfy your business and users’ requirements? The visual sitemap and the client’s feedback can help save a lot of time and headache later on by making sure the project is heading in the correct direction from the beginning.





Good ptoject
Nice information.Thanks for sharing.
Thanks for this really insightful piece about SITEMAP……it was clear and concise, no ambiguity.