Alt tag stands for alternative text for images. Alt tags are a description of the image.
1. Accessibility To assist visually impaired people (using screen readers) in understanding the meaning of an image. It could enhance the user experience for people who have disabled images while surfing the Internet.
2. SEO Search engines such as Google cannot read images or understand their purpose. It is, therefore, important that you add a description to your image in the alt tag. Google can use this alternative text description to help them understand your image and show it in the search results if searches typed keywords related to your content.
Are All Images Required To Have Alt Tags?
You can skip alt tags if your image is irrelevant or of any use to your textual content. To improve the readability score of your post, you could use a section break or divider break. It is best to have ornamental images in your CSS, not your HTML.
How Long Are Alt Tags?
As We all know it is recommended that it not exceed 125 characters, as most screen readers limit.
What Should My Alt Tag Say?
Your alt tag should contain a detailed description of the image. Do not try to insert keywords in your alt text. If the images are related to your post, the keywords will naturally be added.
Why Is My Alt Tag Not Showing?
It could be that alt-text was added to an image on your WordPress website, but the image isn’t showing.
Reason 1: If you have added an image to a post and then changed the alt text via Media Library to reflect the new image, you will need to edit the post to delete the image and add the same image again for the alt text.
Reason 2: Your alt text is too long for your image width. Reduce the alt text length and test it again.
How Do You Check The Alt Tags Of All Images On A Webpage?
You can use any of these methods to determine if images contain alt text.
Method 1: Use a browser program You should install the browser extension that allows you to do SEO Audit for your website. The SEO meta in one-click Chrome extension is simple and easy to use.
Method 2: Navigate to the page using your browser (Firefox or. Chrome) Then Right-click on the image to open the inspector menu.
How Do We Add Alt Text To Images Within WordPress?
You can add alt tags in WordPress in two ways: Edit the image attributes in a post or via Media Library. This is very useful if you add alt tags for images you intend to use in multiple pages or posts.
Method 1 – Add image alt text to post
1 . Login – Log in to your WordPress website so you can access the admin dashboard (WordPress Dashboard).
2 . Select the desired post: To see your posts list, click on the ‘Posts’ menu on the left sidebar. Then select the one that you wish to edit and then open it.
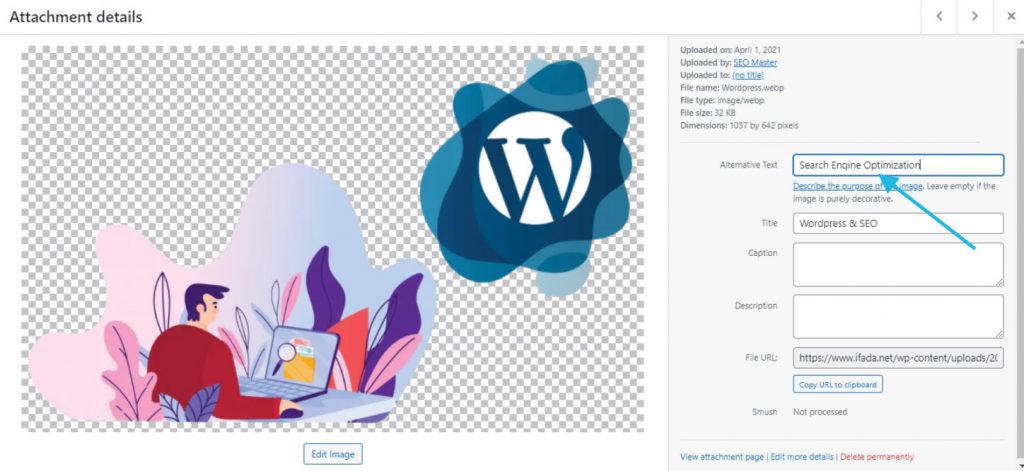
3 . Edit Image Setting: Click on the image to add alt tags. You will find these settings in the sidebar of the image, Type your Alternative text just like the screenshot below.

4 . Save: Remember to save your work. If your post has been published, click on “Update” or “Save Draft” if you have not published it yet. That’s all!
Method 2 – Add image alt text via Media Library
Note: You can only add the alt text to the post by first using the Media Library. You can’t make changes to the alt text of an image that has already been added to a post by adding it to the Media Library.
1 . Select the image from the Media Library then you will find image edit settings. WordPress Media Library allows you to add alternative text to images
2 . Close this window and update the alt text. Without clicking on the save button. All changes are automatically saved. That’s all.
3 . This alt-text-ready photo can be added to any page or post. The alt text will then appear. That’s all!
WordPress Plugins To Bulk Edit The Alt Text
Do you want to add alt text to all images? These are some free WordPress plugins you can use to quickly update attributes such as alt tags, title, and caption for all your images.
NOTE: Most of these plugins will replace alt text for any images. This includes images you’ve already added alt text to. So be careful. You have to make a backup for your website before making any major changes. Then you could restore the previous version of your website if you made any mistakes.
WordPress plugin (bulk Update Image Alt Tags using FileName)

Plugin Name – Image Attributes From Filename with Bulk Updater
This plugin is the most widely used WordPress plugin to bulk edit alt tags for all images.
What is the bulk alt tags WordPress plugin used for?
You can allow the WP plugin to automatically set the alt text, caption, description, and title for all your images based on your image file name.
WordPress plugin (bulk image alt text using post’s Yoast keyword or title)

Plugin Name – Bulk Image Alt Text (Alt Tag, Alt Attribute) optimization (SEO
This free plugin allows you to bulk-update alt tags for images based upon the post title or focus keyword (if Yoast has an SEO plugin) or a combination of both.
WooCommerce Premium allows you to add images to product pages. This data can only be retained as long as there is an active subscription, as it is with many plugins.
In Conclusion
It is not a good idea for SEO to update all images in a single post. This plugin can be used to quickly update images if there aren’t any alt tags. However, you should still edit the HTML manually and add unique descriptions for each image. The Auto Images Attributes from Filename With Bulk Updator plugin seems to be a better option, assuming you have sensible files names that give a more suitable description.